Button控件
在任何GUI界面按钮组件的应用最为广泛,它捕获用户生成的点击事件,其最明显的用途是触发绑定到一个处理函数。
wxPython类库提供不同类型的按钮,有一个简单、传统的按钮,wx.Button类对象带有一些文本作为起标题。两状态的按钮也可以,被命名为wx.ToggleButton,其按下或消沉状态可通过事件处理程序函数来识别。
构造wx.Button类和wx.ToggleButton类使用以下参数:
1 | wx.Button(parent,id,label,pos,size,style) |
wx.Button类的一些方法:
- SetLabel() 编程设置按钮标题
- GetLabel() 返回按钮的标题
- SetDefault() 按钮设置为默认顶层窗口,模拟click事件按下回车键
wx.ToggleButton类的两种重要方法:
- GetValue() 返回toggle button的状态(on/off)
- SetValue() 设置按钮状态
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(200,150)) |
6 | panel=wx.Panel(self) |
7 | vbox=wx.BoxSizer(wx.VERTICAL) |
8 | |
9 | self.btn=wx.Button(panel,-1,'click me') |
10 | vbox.Add(self.btn,0,wx.ALIGN_CENTER) |
11 | self.btn.Bind(wx.EVT_BUTTON,self.OnClikced) |
12 | |
13 | self.tbtn=wx.ToggleButton(panel,-1,'click to on') |
14 | vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER) |
15 | self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle) |
16 | |
17 | panel.SetSizer(vbox) |
18 | |
19 | self.Center() |
20 | self.Show() |
21 | |
22 | def OnClikced(self,event): |
23 | btn=event.GetEventObject().GetLabel() |
24 | print('label to pressed button =',btn) |
25 | |
26 | def OnToggle(self,event): |
27 | state=event.GetEventObject().GetValue() |
28 | |
29 | if state == True: |
30 | print('Toggle button state off') |
31 | event.GetEventObject().SetLabel('click to off') |
32 | else: |
33 | print('Toggle button state on') |
34 | event.GetEventObject().SetLabel('click to on') |
35 | |
36 | if __name__ == "__main__": |
37 | app=wx.App() |
38 | Mywin(None,'Button Demo') |
39 | app.MainLoop() |

绘图
GDI+(图形绘制接口),CoreGraphics和Cairo库形成wxPython绘图API的框架,wx.GraphicsContext是主要绘制对象:
- wx.ScreenDC 使用它绘制在屏幕,而不是一个单独的窗口
- wx.ClientDC 使用它绘制在窗口(无边框等装饰的一部分)的客户区域,但不从wx.PaintEvent内使用它
- wx.PaintDC 使用它绘制在窗口的客户区域,但只能从wx.PaintEvent
- wx.WindowDC 使用它绘制窗口,包括装饰的整个区域,但不提供非windows平台
wxPython中的绘图API提供不同的功能绘制形状,文字和图像。需要绘制用途,如颜色,画笔,刷子和字体的对象也可以使用GDI类构造。
wx.Colour类
颜色对象表示RGB,每个是在0-255的比例组合,还有一些预定义的颜色对象:
- wx.BLACK
- wx.BLUE
- wx.CYAN
- wx.GREEN
- wx.YELLOW
- wx.LIGHT_GREY
- wx.RED
- wx.WHITE
颜色以RGB值自定义组合形成wx.Colour对象:
1 | wx.Colour(r,g,b) |
wx.Pen类
Pen对象确定的图形像线,矩形,圆等形状:
预定义画笔对象:
- wx.BLACK_DASHED_PEN
- wx.BLACK_PEN
- wx.BLUE_PEN
- wx.CYAN_PEN
- wx.GREEN_PEN
- wx.YELLOW_PEN
- wx.GREY_PEN
- wx.LIGHT_GREY_PEN
- wx.MEDIUM_GREY_PEN
- wx.RED_PEN
- wx.TRANSPARENT_PEN
- wx.WHITE_PEN
预定义的画笔样式是:
- wx.SOLID
- wx.DOT
- wx.LONG_DASH
- wx.SHORT_DASH
- wx.DOT_DASH
- wx.TRANSPAREN
wx.Brush类
Brush是另一个基本图形对象必须填写的形状,如矩形,椭圆形
- wx.SOLID
- wx.STIPPLE
- wx.BDIAGONAL_HATCH
- wx.CROSSDIAG_HATCH
- wx.FDIAGONAL_HATCH
- wx.CROSS_HATCH
- wx.HORIZONTAL_HATCH
- wx.VERTICAL_HATCH
- wx.TRANSPARENT
wxPython有许多便于绘制不同的形状,文本和图像的函数:
DrawRectangle() 给定尺寸绘制矩形
DrawCircle() 用给定的点为中心以及半径绘制一个圆
DrawEllipse() 给定的x和y半径绘制一个椭圆
DrawLine() 绘制两个wx.Point对象之间的线
DrawBitmap() 在给定的位置绘制图像
DrawText() 显示在指定的位置给定的文本
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(500,300)) |
6 | self.InitUI() |
7 | def InitUI(self): |
8 | self.Bind(wx.EVT_PAINT,self.OnPaint) |
9 | self.Center() |
10 | self.Show() |
11 | |
12 | def OnPaint(self,e): |
13 | dc=wx.PaintDC(self) |
14 | brush=wx.Brush('white') |
15 | dc.SetBackground(brush) |
16 | dc.Clear() |
17 | |
18 | dc.DrawBitmap(wx.Bitmap('python.jpg'),10,10,True) |
19 | color=wx.Colour(255,0,0) |
20 | b=wx.Brush(color) |
21 | |
22 | dc.SetBrush(b) |
23 | dc.DrawCircle(300,125,50) |
24 | dc.SetBrush(wx.Brush(wx.Colour(255,255,255))) |
25 | dc.DrawCircle(300,125,30) |
26 | |
27 | font=wx.Font(18,wx.ROMAN,wx.ITALIC,wx.NORMAL) |
28 | dc.SetFont(font) |
29 | dc.DrawText("Hello wxPython",200,10) |
30 | |
31 | pen=wx.Pen(wx.Colour(0,0,255)) |
32 | dc.SetPen(pen) |
33 | dc.DrawLine(200,50,350,50) |
34 | dc.SetBrush(wx.Brush(wx.Colour(0,255,0),wx.CROSS_HATCH)) |
35 | dc.DrawRectangle(380,15,90,60) |
36 | |
37 | if __name__ == "__main__": |
38 | app=wx.App() |
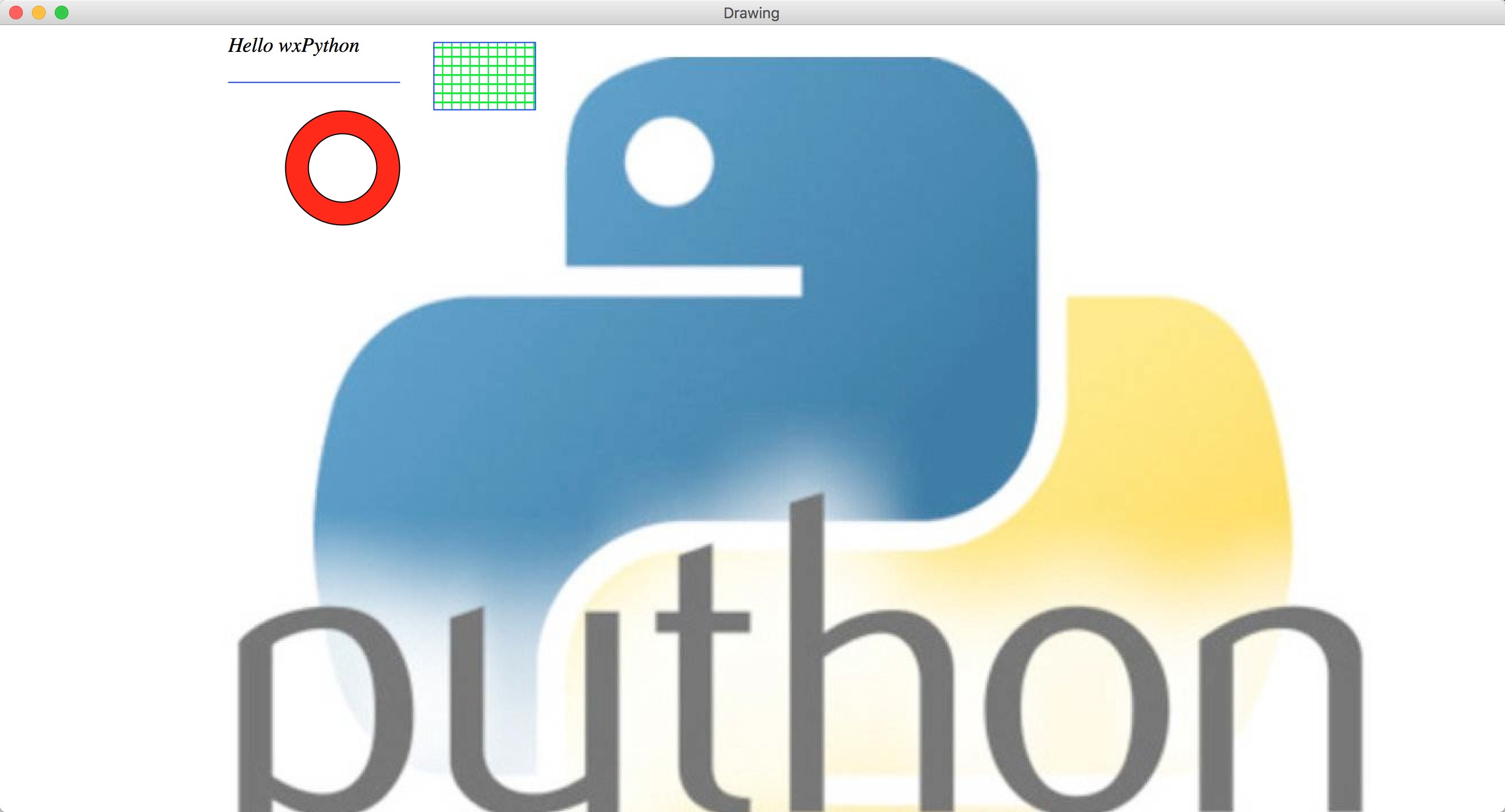
39 | Mywin(None,'Drawing') |
40 | app.MainLoop() |

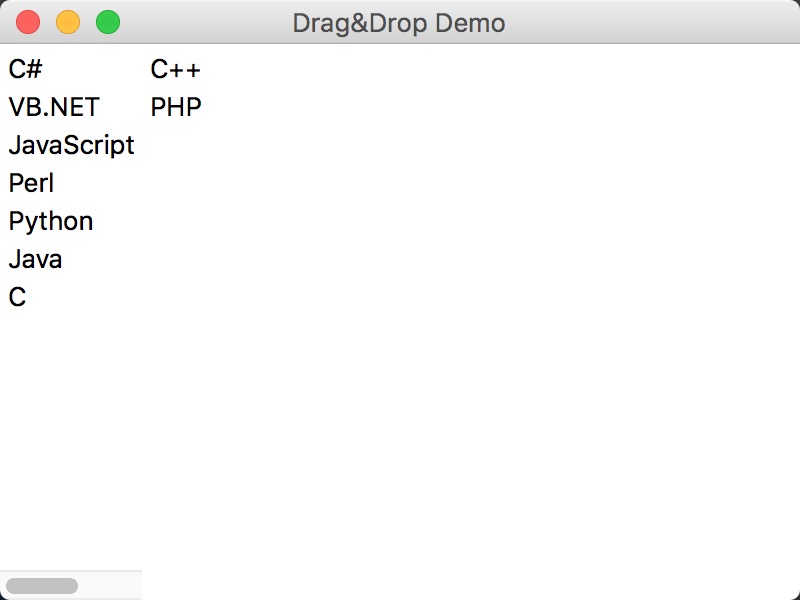
拖放
拖放对用户是非常直观,用户可以复制或只需要用鼠标拖动和删除另一个窗口中移动对象从一个窗口到另一个中。
拖放操作包括以下步骤:
- 声明拖放目标
- 创建数据对象
- 创建wx.DropSource
- 执行拖放操作
- 取消或接受拖放
在wxPython中,有两个预定义拖放目标:
wx.TextDropTarget
wx.FileDropTarget
1 | import wx |
2 | |
3 | |
4 | class MyTarget(wx.TextDropTarget): |
5 | def __init__(self, object): |
6 | wx.TextDropTarget.__init__(self) |
7 | self.object = object |
8 | |
9 | def OnDropText(self, x, y, data): |
10 | self.object.InsertStringItem(0, data) |
11 | |
12 | |
13 | class Mywin(wx.Frame): |
14 | def __init__(self, parent, title): |
15 | super(Mywin, self).__init__(parent, title=title, size=(-1, 300)) |
16 | panel = wx.Panel(self) |
17 | box = wx.BoxSizer(wx.HORIZONTAL) |
18 | languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', |
19 | 'PHP', 'VB.NET', 'C#'] |
20 | |
21 | self.lst1 = wx.ListCtrl(panel, -1, style=wx.LC_LIST) |
22 | self.lst2 = wx.ListCtrl(panel, -1, style=wx.LC_LIST) |
23 | for lang in languages: |
24 | self.lst1.InsertStringItem(0, lang) |
25 | |
26 | dt = MyTarget(self.lst2) |
27 | self.lst2.SetDropTarget(dt) |
28 | wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit) |
29 | |
30 | box.Add(self.lst1, 0, wx.EXPAND) |
31 | box.Add(self.lst2, 1, wx.EXPAND) |
32 | |
33 | panel.SetSizer(box) |
34 | panel.Fit() |
35 | self.Center() |
36 | self.Show(True) |
37 | |
38 | def OnDragInit(self, event): |
39 | text = self.lst1.GetItemText(event.GetIndex()) |
40 | tobj = wx.PyTextDataObject(text) |
41 | src = wx.DropSource(self.lst1) |
42 | src.SetData(tobj) |
43 | src.DoDragDrop(True) |
44 | self.lst1.DeleteItem(event.GetIndex()) |
45 | |
46 | if __name__ == "__main__": |
47 | app = wx.App() |
48 | Mywin(None, 'Drag&Drop Demo') |
49 | app.MainLoop() |