WxPython
wxPython是Python语言的一套优秀的GUI图形库,允许Python程序员很方便的创建完整的、功能键全的GUI用户界面。 wxPython是作为优秀的跨平台GUI库wxWidgets的Python封装和Python模块的方式提供给用户的
。
就如同Python和wxWidgets一样,wxPython也是一款开源软件,并且具有非常优秀的跨平台能力,能够支持运行在32/64位windows、绝大多数的Unix或类Unix系统、Macintosh OS X下。
简单入门
1 | import wx |
2 | |
3 | app=wx.App() |
4 | window=wx.Frame(None,title='First wxPython',size=(400,300)) |
5 | panel=wx.Panel(window) |
6 | label=wx.StaticText(panel,label='Hello World',pos=(100,100)) |
7 | window.Show(True) |
8 | app.MainLoop() |

- 导入wx模块
- 定义应用程序的一个对象app
- 创建一个顶层窗口的wx.Frame类的对象。给出构造标题和尺寸参数。
- 把一个Panel对象加入到框架。
- 添加一个静态文本对象,显示’Hello World’在任意的位置
- 通过show来激活框架窗口
- 输入应用程序对象的主事件循环
Frame类
wx.Frame(parent,id,title,pos,size,style,name)
- parent 窗口的父类,如果‘None’被选择的对象是在顶层窗口
- id 窗口标识,通常-1为了让标识自动生成
- title 标题出现在标题栏
- pos 帧的开始位,置如果没有给出,wxDefaultPosition是由操作系统决定
- size 窗口的尺寸,wxDefaultSize由操作系统决定
- style 窗口的外观按样式风格常数控制
- name 对象的内部名称
style喘口样式的常量
- wx.DEFAULT_FRAME_STYLE 默认的框架样式
- wx.CAPTION 标题
- wx.MINIMIZE_BOX 缩小
- wx.MAXIMIZE_BOX 放大
- wx.CLOSE_BOX 关闭
- wx.SYSTEM_MENU 系统菜单
- wx.RESIZE_BORDER 恢复窗口大小
- wx.STAY_ON_TOP 固定不能移动
- wx.FRAME_FLOAT_ON_PARENT
wx.DEFAULT_FRAME_STYLE已经定义了如下的属性:
- wx.MINIMIZE_BOX
- wx.MAXIMIZE_BOX
- wx.RESIZE_BORDER
- wx.SYSTEM_MENU
- wx.CAPTION
- wx.CLOSE_BOX
- wx.CLIP_CHILDREN
示例:
1 | window=wx.Frame(None,-1,'Hello wxPython',pos=(10,10),size=(300.200),style=wx.DEFAULT_FRAME_STYLE,name='frame') |
类成员函数:
- CreateStatusBar() 创建床头底部状态栏
- CreateToolBar() 创建工具栏在窗口的顶部或者左侧
- GetMenuBar() 获取引用菜单栏
- GetStatusBar() 获取引用状态栏
- SetMenuBar() 在框架显示菜单栏对象
- SetStatusBar() 关联状态栏对象到框架
- SetToolBar() 关联工具栏对象到框架
- SetStatusText() 在状态栏上显示的文字
- Create() 创建有提供参数的框架
- Center() 放置该框架显示在中心
- SetPosition() 放置框架在给定的屏幕坐标
- SetSize() 由给定尺寸调整框架大小
- SetTitle() 插入给定文本到标题栏
wx.Frame事件绑定器:
- EVT_CLOSE 当框架被用户关闭/或以编程方式关闭按钮
- EVT_MENU_OPEN 当一个菜单即将打开
- EVT_MENU_CLOSE 当一个菜单刚刚关闭
- EVT_MENU_HIGHLIGHT 当指定id菜单项突显
Panel类
小构件,如按钮,文本框等被放置在面板窗口,wx.Panel类通常被放置在一个wxFrame对象中,虽然控件可以手动放置在面板指定屏幕坐标的位置,建议使用合适的布局格式方案,称为大小测定器(sizer),在wxPython中,为更好地控制布局和解决调整大小的问题。
在wx.Panel构造,父参数是wx.Frame对象,在面板中放置。id参数的默认值是wx.ID_ANY,而默认的样式参数是wx.TAB_TRAVERSAL。
大小测定器:
- wx.BoxSizer 窗口小部件布置成水平或水平框
- wx.StaticBoxSizer 添加staticbox围绕测定器
- wx.GridSizer 每个单元增加一个控件在网格的大小相等的单元
- wx.FlexGridSizer 控件加入单元网格可以占据多个单元格
- wx.GridBagSizer 对照明确地定位在网格和横跨多个行或列
Sizer对象为使用wx.Panel类的SetSizer()方法在面板的布局管理器应用。
1 | wx.Panel.SetSizer(wx.???Sizer()) |
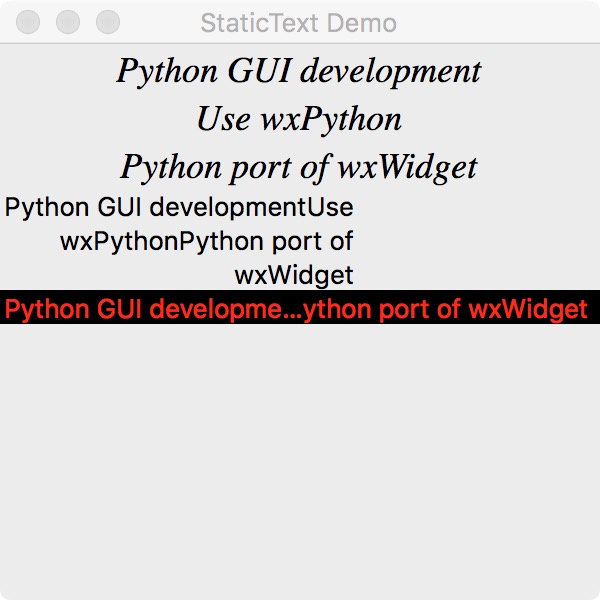
StaticText类
在GUI接口中有一个重要的东西就是一个标签,一行或多行的只读文本,它通常放置在框架上或者作为另一个插件的标识符或作为信息串。
1 | wx.StaticText(parent,id,label,position,size,style) |
预定义的样式枚举器:
- wx.ALIGN_LEFT 左对齐
- wx.ALIGN_RIGHT 右对齐
- wx.ALIGN_CENTER 居中
- wx.ST_NO_AUTORESIZE 防止标签的自动调整大小
- wx.ST_ELLIPSIZE_START 如果文本大小大于标签尺寸,省略号显示在开头
- wx.ST_ELLIPSIZE_MIDDLE 如果文本大小大于标签尺寸,省略号显示在中间
- wx.ST_ELLIPSIZE_END 如果文本大小大于标签尺寸,省略号显示在结尾
为了设置标签的字体,首先创建一个字体对象。
1 | wx.Font(pointsize,fontfamily,fontstyle,fontweight) |
fontfamiy最常用的参数:
- wx.NORMAL 字体绘制不使用倾斜
- wx.ITALIC 字体是斜体
- wx.SLANT 字体是倾斜的,但以罗马风格形式
fontweight参数:
- wx.NORMAL 普通字体
- wx.LIGHT 高亮字体
- wx.BOLD 粗体
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(300,300)) |
6 | panel=wx.Panel(self) |
7 | box=wx.BoxSizer(wx.VERTICAL) |
8 | lb1=wx.StaticText(panel,-1,style=wx.ALIGN_CENTER) |
9 | |
10 | txt1='Python GUI development' |
11 | txt2='Use wxPython' |
12 | txt3='Python port of wxWidget' |
13 | txt=txt1+'\n'+txt2+'\n'+txt3 |
14 | |
15 | font=wx.Font(18,wx.ROMAN,wx.ITALIC,wx.NORMAL) |
16 | lb1.SetFont(font) |
17 | lb1.SetLabel(txt) |
18 | |
19 | box.Add(lb1,0,wx.ALIGN_CENTER) |
20 | lb1wrap=wx.StaticText(panel,-1,style=wx.ALIGN_RIGHT) |
21 | txt=txt1+txt2+txt3 |
22 | |
23 | lb1wrap.SetLabel(txt) |
24 | lb1wrap.Wrap(200) |
25 | box.Add(lb1wrap,0,wx.ALIGN_LEFT) |
26 | |
27 | lb11=wx.StaticText(panel,-1,style=wx.ALIGN_LEFT | wx.ST_ELLIPSIZE_MIDDLE) |
28 | lb11.SetLabel(txt) |
29 | lb11.SetForegroundColour((255,0,0)) |
30 | lb11.SetBackgroundColour((0,0,0)) |
31 | |
32 | font=self.GetFont() |
33 | lb11.SetFont(font) |
34 | |
35 | box.Add(lb11,0,wx.ALIGN_LEFT) |
36 | panel.SetSizer(box) |
37 | self.Center() |
38 | self.Show() |
39 | if __name__ == "__main__": |
40 | app=wx.App() |
41 | Mywin(None,'StaticText Demo') |
42 | app.MainLoop() |

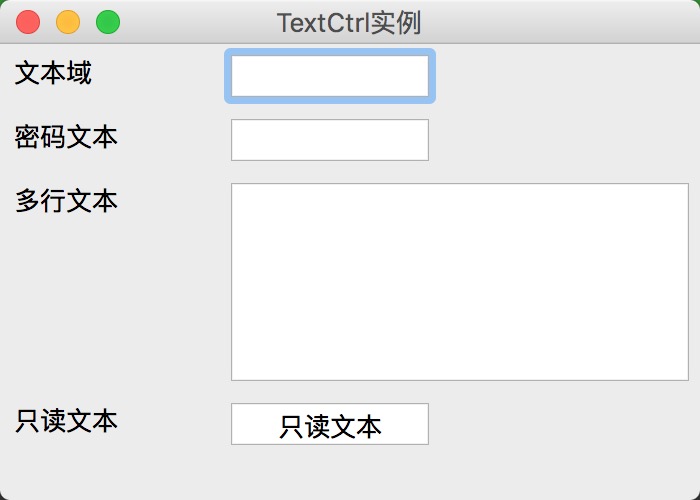
TextCtrl类
在GUI接口中,输入是常见的是一个文本框收集,用户可以使用键盘键入。在wxPython中,wx.TextCtrl类的一个对象就是用于这一目的。它可以显示文本和编辑的控制。
1 | wx.TextCtrl(parent,id,value,pos,size,style) |
style常量列表:
- wx.TE_MULTILINE 文本控件允许多行,如果未指定该样式,换行字符不应该在控件中使用
- wx.TE_PASSWORD 文本将回显星号
- wx.TE_READONLY 文本将不可编辑
- wx.TE_LEFT 在控件中的文本将左对齐
- wx.TE_CENTER 在控件中的文本将居中对齐
- wx.TE_RIGHT 在控件中的文本将居右对齐
下面的事件绑定器负责处理事件相关的TextCtrl框中输入文字。
- EVT_TEXT 响应变化的文本框的内容,或者通过手动键入,或以编程方式
- EVT_TEXT_ENTER 调用相关的处理程序当Enter键在文本框中按下
- EVT_TEXT_MAXLEN 只要文本进度进入触发相关处理程序达到SetMaxLength()函数的值
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(350,250)) |
6 | panel=wx.Panel(self) |
7 | vbox=wx.BoxSizer(wx.VERTICAL) |
8 | hbox1=wx.BoxSizer(wx.HORIZONTAL) |
9 | |
10 | l1=wx.StaticText(panel,-1,'文本域') |
11 | hbox1.Add(l1,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
12 | self.t1=wx.TextCtrl(panel) |
13 | hbox1.Add(self.t1,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
14 | self.t1.Bind(wx.EVT_TEXT,self.OnKeyTyped) |
15 | vbox.Add(hbox1) |
16 | |
17 | hbox2=wx.BoxSizer(wx.HORIZONTAL) |
18 | l2=wx.StaticText(panel,-1,'密码文本') |
19 | hbox2.Add(l2,1,wx.ALIGN_LEFT|wx.ALL,5) |
20 | self.t2=wx.TextCtrl(panel,style=wx.TE_PASSWORD) |
21 | self.t2.SetMaxLength(5) |
22 | hbox2.Add(self.t2,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
23 | vbox.Add(hbox2) |
24 | self.t2.Bind(wx.EVT_TEXT_MAXLEN,self.OnMaxLen) |
25 | |
26 | hbox3=wx.BoxSizer(wx.HORIZONTAL) |
27 | l3=wx.StaticText(panel,-1,'多行文本') |
28 | hbox3.Add(l3,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
29 | self.t3=wx.TextCtrl(panel,size=(230,100),style=wx.TE_MULTILINE) |
30 | hbox3.Add(self.t3,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
31 | vbox.Add(hbox3) |
32 | self.t3.Bind(wx.EVT_TEXT_ENTER,self.OnEnterPressed) |
33 | |
34 | hbox4=wx.BoxSizer(wx.HORIZONTAL) |
35 | l4=wx.StaticText(panel,-1,"只读文本") |
36 | hbox4.Add(l4,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
37 | self.t4=wx.TextCtrl(panel,value='只读文本',style=wx.TE_READONLY|wx.TE_CENTER) |
38 | hbox4.Add(self.t4,1,wx.EXPAND|wx.ALIGN_LEFT|wx.ALL,5) |
39 | vbox.Add(hbox4) |
40 | |
41 | panel.SetSizer(vbox) |
42 | self.Center() |
43 | self.Show() |
44 | self.Fit() |
45 | def OnKeyTyped(self,event): |
46 | print(event.GetString()) |
47 | |
48 | def OnEnterPressed(self,event): |
49 | print('Enter pressed') |
50 | |
51 | def OnMaxLen(self,event): |
52 | print('Maximum length reached') |
53 | |
54 | if __name__ == "__main__": |
55 | app=wx.App() |
56 | Mywin(None,'TextCtrl实例') |
57 | app.MainLoop() |

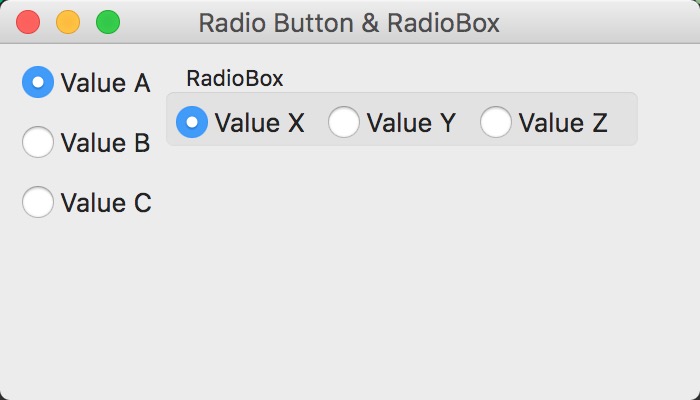
Radio Button & RadioBox类
单选按钮通常表现为一组用户从多种可选按钮里选择一个选项,wx.RadioButton类的一个对象会在旁边带有一个圆形按钮文本标签。
为了创建一组相互可选择的按钮,首先wxRadioButton对象的样式参数设置为wx.RB_GROUP。
1 | wx.RadioButton(parent,id,label,pos,size,style) |
style参数仅用于该组中的第一个按钮,它的值是wx.RB_GROUP,对于组随后的按钮,wx.RB_SINGLE的style参数可以任选使用。
每组的按钮点击时wx.RadioButton事件绑定器wx.EVT_RADIOBUTTON触发相关的处理程序。wx.RadioButton类的两种重要的方法是SetValue()选择或取消选择按钮编程,GetValue()如果选择按钮返回true,否则返回false。
RadioBox按钮将在按行或列的方式逐步布局。对于构造的’style’参数的值应该是wx.RA_SPECIFY_ROWS或wx.RA_SPECIFY_COLS。行/列的数目是由’majordimensions’参数的值来决定。
1 | wx.RadioBox(parent,id,label,pos,size,choices[],majorDimension,style) |
wx.RadioBox类的重要方法:
- GetSelection() 返回所选项项目的索引
- SetSelection() 选择编程项目
- GetString() 返回选定项的标签
- SetString() 分配标签到所选择的项目
- Show() 显示或隐藏指定索引的项目
与wx.RadioBox对象关联的事件绑定是wx.EVT_RADIOBOX。
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(350,200)) |
6 | self.InitUI() |
7 | def InitUI(self): |
8 | pn1=wx.Panel(self) |
9 | self.rb1=wx.RadioButton(pn1,11,label='Value A',pos=(10,10),style=wx.RB_GROUP) |
10 | self.rb2=wx.RadioButton(pn1,22,label='Value B',pos=(10,40)) |
11 | self.rb3=wx.RadioButton(pn1,33,label='Value C',pos=(10,70)) |
12 | self.Bind(wx.EVT_RADIOBUTTON,self.OnRadiogroup) |
13 | |
14 | lb1List=['Value X','Value Y','Value Z'] |
15 | self.rbox=wx.RadioBox(pn1,label='RadioBox',pos=(80,10),choices=lb1List,majorDimension=1,style=wx.RA_SPECIFY_ROWS) |
16 | self.rbox.Bind(wx.EVT_RADIOBOX,self.onRadioBox) |
17 | self.Center() |
18 | self.Show() |
19 | def OnRadiogroup(self,event): |
20 | rb=event.GetEventObject() |
21 | print(rb.GetLabel(),'is clicked from Radio Group') |
22 | def onRadioBox(self,event): |
23 | print(self.rbox.GetStringSelection(),'is clicked from Radio Box') |
24 | |
25 | if __name__ == "__main__": |
26 | app=wx.App() |
27 | Mywin(None,'Radio Button & RadioBox') |
28 | app.MainLoop() |

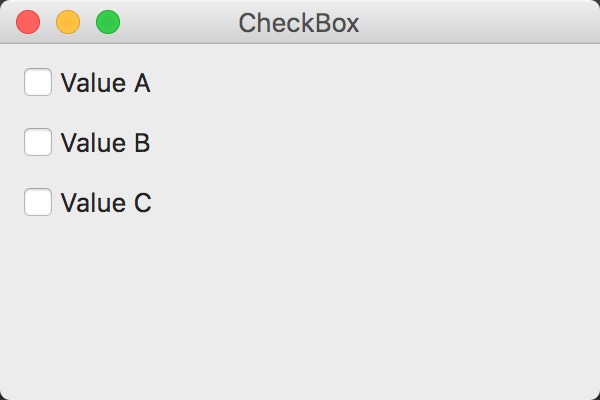
CheckBox类
一个复选框显示一个小标记的矩形框。单击时,复选标记出现在矩形内,指示作出选择。
1 | wx.CheckBox(parent,id,label,pos,size,style) |
以下样式参数值可以使用:
- wx.CHK_2STATE 创建两个状态复选框,默认
- wx.CHK_3STATE 创建三态复选框
- wx.ALIGN_RIGHT 把一个盒子标签放在复选框的左侧
wx.EVT_CHECKBOX是唯一的事件绑定可用。
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(300,200)) |
6 | self.InitUI() |
7 | def InitUI(self): |
8 | pn1=wx.Panel(self) |
9 | self.cb1=wx.CheckBox(pn1,label='Value A',pos=(10,10)) |
10 | self.cb2=wx.CheckBox(pn1,label='Value B',pos=(10,40)) |
11 | self.cb3=wx.CheckBox(pn1,label='Value C',pos=(10,70)) |
12 | |
13 | self.Bind(wx.EVT_CHECKBOX,self.onChecked) |
14 | self.Center() |
15 | self.Show() |
16 | |
17 | def onChecked(self,event): |
18 | cb=event.GetEventObject() |
19 | print(cb.GetLabel(),'is clicked',cb.GetValue()) |
20 | |
21 | if __name__ == "__main__": |
22 | app=wx.App() |
23 | Mywin(None,'CheckBox') |
24 | app.MainLoop() |

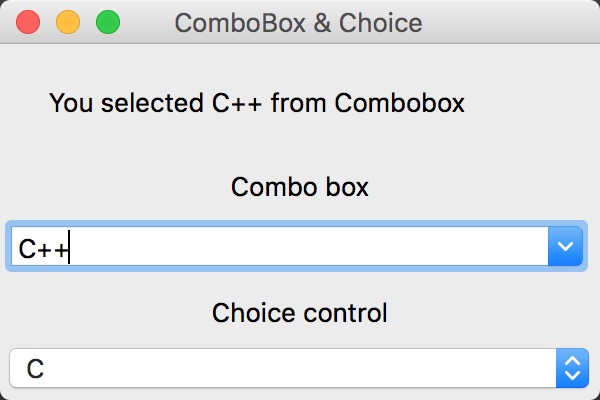
ComboBox & Choice类
wx.ComboxBox对象提供从项目列表中选择。它可以被配置为一个下拉列表或永久性的显示。
从列表中选择的项目显示在文本字段中,默认是可编辑的,但是可以在wx.CB_READONLY style参数设置为只读。
1 | wx.ComboBox(parent,id,value,pos,size,choices[],style) |
value参数是要显示在组合框的文本框中的文本,由choices[]集合中的项目进行填充。
wx.ComboBox样式参数定义:
- wx.CB_SIMPLE 组合框与永久显示的列表
- wx.CB_DROPDOWN 组合框与下拉列表
- wx.CB_READONLY 选择的项目是不可编辑
- wx.CB_SORT 列表显示按字母顺序
wx.ComboBox类的方法:
- GetCurrentSelection() 返回被选中的项目
- SetSelection() 将给定索引处的项设置为选中状态
- GetString() 返回给定索引处的项目关联的字符串
- SetString() 给定索引处更改项目的文本
- SetValue() 设置一个字符串作为组合框文本显示在编辑字段中
- GetValue() 返回组合框的文本字段的内容
- FindString() 搜索列表中的给定的字符串
- GetStringSelection() 获取当前所选项目的文本
事件绑定器:
- wx.COMBOBOX 当列表项目被选择
- wx.EVT_TEXT 当组合框的文本发生变化
- wx.EVT_COMBOBOX_DROPDOWN 当下拉列表
- wx.EVT_COMBOBOX_CLOSEUP 当列表折叠起来
wx.Choice类的构造函数原型:
1 | wx.Choice(parent,id,pos,size,n,choices[],style) |
参数n代表字符串的数目使于选择列表的初始化。像组合框,项目被填充到choices[]集合列表,对于选择类,wx.CB_SORT为只有一个类型的参数定义,wx.EVT_CHOICE为只有一个事件绑定处理由该类发出的事件。
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(300,200)) |
6 | panel=wx.Panel(self) |
7 | box=wx.BoxSizer(wx.VERTICAL) |
8 | |
9 | self.label=wx.StaticText(panel,label='Your choice:',style=wx.ALIGN_CENTER) |
10 | box.Add(self.label,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,20) |
11 | |
12 | cblb1=wx.StaticText(panel,label="Combo box",style=wx.ALIGN_CENTER) |
13 | box.Add(cblb1,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5) |
14 | |
15 | languages=['C','C++','Python','Java','Ruby'] |
16 | self.combo=wx.ComboBox(panel,choices=languages) |
17 | box.Add(self.combo,1,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5) |
18 | |
19 | chlb1=wx.StaticText(panel,label='Choice control',style=wx.ALIGN_CENTER) |
20 | box.Add(chlb1,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5) |
21 | self.choice=wx.Choice(panel,choices=languages) |
22 | box.Add(self.choice,1,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5) |
23 | |
24 | box.AddStretchSpacer() |
25 | self.combo.Bind(wx.EVT_COMBOBOX,self.OnCombo) |
26 | self.choice.Bind(wx.EVT_CHOICE,self.OnChoice) |
27 | |
28 | panel.SetSizer(box) |
29 | self.Center() |
30 | self.Show() |
31 | |
32 | def OnCombo(self,event): |
33 | self.label.SetLabel('You selected'+self.combo.GetValue()+" from Combobox") |
34 | |
35 | def OnChoice(self,event): |
36 | self.label.SetLabel("You selected "+ self.choice.GetString(self.choice.GetSelection())+" from Choice") |
37 | if __name__ == "__main__": |
38 | app=wx.App() |
39 | Mywin(None,'ComboBox & Choice') |
40 | app.MainLoop() |

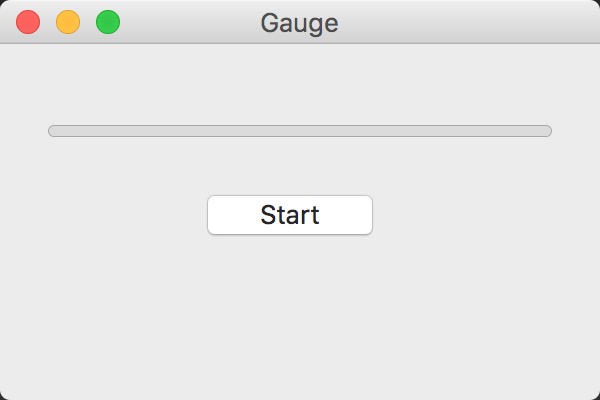
Guage类
进度条控件在wxPython中被称为测量仪(Gauge)。wx.Gauge类对象表示垂直或水平条,以图形方式显示递增量。
wx.Gauge控件可以在确定的以及不确定模式中使用,确定模式下表示完成任务的百分比,然而不确定模式,只是表示过程正在进行,在确定模式,进度位置会定期更新。在不确定模式,调用 Pulse() 函数将更新进度条。
1 | wx.Gauge(parent,id,range,pos,size,style) |
range参数设置表示最大值,在不确定模式,则忽略此参数。
Gauge常用style参数:
- wx.GA_HORIZONTAL 进度条的横向布局
- wx.GA_VERTICAL 进度条的垂直布局
- wx.GA_SMOOTH 平滑的进度条使用一个像素宽度的更新步骤
- wx.GA_TEXT 显示当前值在百分比形式
Gauage常用方法:
- GetRange() 返回gauge的最大值
- SetRange() 设置gauge的最大值
- GetValue() 返回当前gauge的值
- SetValue() 以编程方式设置当前值
- Pulse() 切换gauge到不确定模式
1 | import wx |
2 | import time |
3 | |
4 | class Mywin(wx.Frame): |
5 | def __init__(self,parent,title): |
6 | super(Mywin,self).__init__(parent,title=title,size=(300,200)) |
7 | self.InitUI() |
8 | def InitUI(self): |
9 | self.count=0 |
10 | pn1=wx.Panel(self) |
11 | vbox=wx.BoxSizer(wx.VERTICAL) |
12 | hbox1=wx.BoxSizer(wx.HORIZONTAL) |
13 | hbox2=wx.BoxSizer(wx.HORIZONTAL) |
14 | |
15 | self.gauge=wx.Gauge(pn1,range=20,size=(250,25),style=wx.GA_HORIZONTAL) |
16 | self.btn1=wx.Button(pn1,label='Start') |
17 | self.Bind(wx.EVT_BUTTON,self.OnStart,self.btn1) |
18 | |
19 | hbox1.Add(self.gauge,proportion=1,flag=wx.ALIGN_CENTER) |
20 | hbox2.Add(self.btn1,proportion=1,flag=wx.RIGHT,border=10) |
21 | |
22 | vbox.Add((0,30)) |
23 | vbox.Add(hbox1,flag=wx.ALIGN_CENTER) |
24 | vbox.Add((0,20)) |
25 | vbox.Add(hbox2,proportion=1,flag=wx.ALIGN_CENTER) |
26 | pn1.SetSizer(vbox) |
27 | |
28 | self.Center() |
29 | self.Show() |
30 | def OnStart(self,event): |
31 | while True: |
32 | time.sleep(1) |
33 | self.count+=1 |
34 | self.gauge.SetValue(self.count) |
35 | |
36 | if self.count >= 20: |
37 | print('end') |
38 | return |
39 | if __name__ == '__main__': |
40 | app=wx.App() |
41 | Mywin(None,'Gauge') |
42 | app.MainLoop() |

Slider类
滑块呈现一个槽一个句柄用户可以移动,wxPython包含wx.Slider类,滑块提供了一个方便的方式来处理有滑块指定wx.EVT_SLIDER事件绑定拖动句柄。
1 | wx.Slider(parent,id,value,minvalue,maxvalue,pos,size,style) |
滑块的下部和上部的值由minValue(最小值)和包括maxValue参数设置。起始值由 value 参数定义。
style参数值:
- wx.SL_HORIZONTAL 水平滑块
- wx.SL_VERTICAL 垂直滑块
- wx.SL_AUTOTICKS 在滑块显示tickmarks
- wx.SL_LABELS 显示最小值,最大值和当前值
- wx.SL_MIN_MAX_LABELS 显示最小值和最大值
- wx.SL_VALUE_LABEL 只显示当前值
Slider类的常用方法:
- GetMin() 返回滑块的最大值
- GetMax() 返回滑块的最小值
- GetValue() 返回滑块的当前值
- SetMin() 设置滑块的最小值
- SetMax() 设置滑块的最大值
- SetRange() 设置滑块的最小值和最大值
- SetValue() 设置当前值
- SetTick() 在给定的位置显示刻度线
- SetTickFreq() 设置最小值和最大值之间的刻度间隔
滑块事件绑定器:
- wx.EVT_SCROLL 处理滚动事件
- wx.EVT_SLIDER 当滑块位置变化
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(400,300)) |
6 | self.InitUI() |
7 | def InitUI(self): |
8 | pn1=wx.Panel(self) |
9 | vbox=wx.BoxSizer(wx.VERTICAL) |
10 | self.sld=wx.Slider(pn1,value=10,minValue=1,maxValue=100,style=wx.SL_HORIZONTAL|wx.SL_LABELS) |
11 | vbox.Add(self.sld,1,flag=wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.TOP,border=20) |
12 | self.sld.Bind(wx.EVT_SLIDER,self.OnSliderScroll) |
13 | |
14 | self.txt=wx.StaticText(pn1,label='www.jusene.me',style=wx.ALIGN_CENTER) |
15 | vbox.Add(self.txt,1,wx.ALIGN_CENTER_HORIZONTAL) |
16 | |
17 | pn1.SetSizer(vbox) |
18 | self.Center() |
19 | self.Show() |
20 | |
21 | def OnSliderScroll(self,event): |
22 | obj=event.GetEventObject() |
23 | val=obj.GetValue() |
24 | font=self.GetFont() |
25 | font.SetPointSize(val) |
26 | self.txt.SetFont(font) |
27 | |
28 | if __name__ == "__main__": |
29 | app=wx.App() |
30 | Mywin(None,'Slider') |
31 | app.MainLoop() |

Menu Item,Menu & MenuBar类
wx.Menu类的一个对象被添加到菜单栏,它也用于创建上下文菜单和弹出菜,单每个菜单可以包含一个或多个wx.MenuItem对象或级联Menu对象。
1 | wx.MenuBar() |
2 | wx.MenuBar(n,menus,titles,style) |
参数‘n’表示的菜单的数目,Menu是菜单和标题的数组和字母串数组。如果style参数设置为wx.MB_DOCKABLE,菜单栏可以停靠。
wx.MenuBar类的方法:
- Append() 添加菜单对象到工具栏
- Check() 选中或取消选中菜单
- Enable() 启用或禁用菜单
- Remove() 去除工具栏的菜单
wx.Menu类是一个或多个菜单项:
- Append() 在菜单增加一个菜单项
- AppendMenu() 追加一个子菜单
- AppendRadioItem() 追加可选单选项
- AppendCheckItem() 追加一个可检查的菜单项
- AppendSeparator() 添加一个分隔线
- Insert() 在给定位置插入一个新的菜单
- InsertRadioItem() 在给定位置插入单选项
- InsertCheckItem() 在给定位置插入检查项
- InsertSeparator() 插入分隔行
- Remove() 在菜单中删除一个项
- GetMenuItems() 返回菜单列表
一个菜单项目,可直接使用Append()函数添加,或wx.MenuItem类的一个对象被追加。
1 | wx.Menu.Append(id,text,kind) |
2 | |
3 | Item=wx.MenuItem(parentmenu,id,text,kind) |
4 | wx.Menu.Append(Item) |
要定义一个菜单项,菜单要被添加必须提及。
wxPython中有大量的标准的ID被分配给标准菜单项。
- wx.ID_SEPARATOR
- wx.ID_ANY
- wx.ID_OPEN
- wx.ID_CLOSE
- wx.ID_NEW
- wx.ID_SAVE
- wx.ID_SAVEAS
- wx.ID_EDIT
- wx.ID_CUT
- wx.ID_COPY
- wx.ID_PASTE
然而,任何独一无二的整数可以被分配ID,text参数是它的标题,类参数采用以下之一。
- wx.ITEM_NORMAL 普通菜单项
- wx.ITEM_CHECK 检查(或切换)菜单项
- wx.ITEM_RADIO 单选菜单项
wx.Menu类也有AppendRadioItem()和AppendCheckItem()不需要各种参数
菜单项可以设置为显示图标或快捷方式,wx.MenuItem类的SetBitmap()函数需要要显示的位图对象。
1 | wx.MenuItem.SetBitmap(wx.Bitmap(image file)) |
EVT_MENU事件绑定有助于处理菜单选择。
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(400,300)) |
6 | self.InitUI() |
7 | def InitUI(self): |
8 | menubar=wx.MenuBar() |
9 | fileMenu=wx.Menu() |
10 | newitem=wx.MenuItem(fileMenu,wx.ID_NEW,text='New',kind=wx.ITEM_NORMAL) |
11 | newitem.SetBitmap(wx.Bitmap('new.bmp')) |
12 | fileMenu.AppendItem(newitem) |
13 | |
14 | fileMenu.AppendSeparator() |
15 | |
16 | editMenu=wx.Menu() |
17 | copyItem=wx.MenuItem(editMenu,100,text='copy',kind=wx.ITEM_NORMAL) |
18 | copyItem.SetBitmap(wx.Bitmap('copy.bmp')) |
19 | editMenu.AppendItem(copyItem) |
20 | |
21 | cutItem=wx.MenuItem(editMenu,101,text='cut',kind=wx.ITEM_NORMAL) |
22 | cutItem.SetBitmap(wx.Bitmap('cut.bmp')) |
23 | editMenu.AppendItem(cutItem) |
24 | |
25 | pasteItem=wx.MenuItem(editMenu,102,text='paste',kind=wx.ITEM_NORMAL) |
26 | pasteItem.SetBitmap(wx.Bitmap('paste.bmp')) |
27 | editMenu.AppendItem(pasteItem) |
28 | |
29 | fileMenu.AppendMenu(wx.ID_ANY,'Edit',editMenu) |
30 | fileMenu.AppendSeparator() |
31 | |
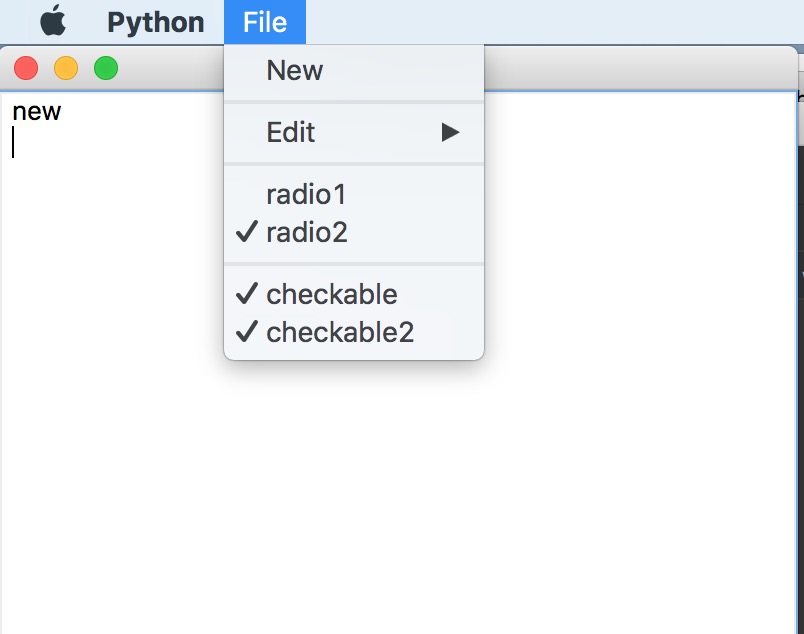
32 | radio1=wx.MenuItem(fileMenu,200,text='radio1',kind=wx.ITEM_RADIO) |
33 | radio2=wx.MenuItem(fileMenu,300,text='radio2',kind=wx.ITEM_RADIO) |
34 | |
35 | fileMenu.AppendItem(radio1) |
36 | fileMenu.AppendItem(radio2) |
37 | |
38 | fileMenu.AppendSeparator() |
39 | |
40 | fileMenu.AppendCheckItem(103,'checkable') |
41 | fileMenu.AppendCheckItem(104,'checkable2') |
42 | |
43 | quit=wx.MenuItem(fileMenu,wx.ID_EXIT,'Quit\tCtrl+Q') |
44 | |
45 | fileMenu.AppendItem(quit) |
46 | menubar.Append(fileMenu,'File') |
47 | |
48 | self.SetMenuBar(menubar) |
49 | self.text=wx.TextCtrl(self,-1,style=wx.EXPAND|wx.TE_MULTILINE) |
50 | self.Bind(wx.EVT_MENU,self.menuhandler) |
51 | self.Center() |
52 | self.Show() |
53 | def menuhandler(self,event): |
54 | id=event.GetId() |
55 | if id == wx.ID_NEW: |
56 | self.text.AppendText('new'+'\n') |
57 | if __name__ == "__main__": |
58 | app=wx.App() |
59 | Mywin(None,'MenuBar') |
60 | app.MainLoop() |

ToolBar类
工具栏包括文本文字说明或图标按钮的一个或多个水平条,通常被放置在MenuBar顶层框架的正下方。
如果wx.Toolbar对象的style参数设置为wx.TB_DOCKABLE,它成为可停靠。浮动工具栏还可以用wxPython中的AUIToolBar类来构造。
1 | wx.ToolBar(parent,id,pos,size,style) |
style样式参数:
- wx.TB_FLAT 提供该工具栏平面效果
- wx.TB_HORIZONTAL 指定水平布局(默认)
- wx.TB_VERTICAL 指定垂直布局
- wx.TB_DEFAULT_STYLE 结合wx.TB_FLAT和wx.TB_HORIZONTAL
- wx.TB_DOCKABLE 使工具栏浮动和可停靠
- wx.TB_NO_TOOLTIPS 当鼠标悬停在工具栏不显示简短帮助工具提示
- wx.TB_NOICONS 指定工具栏按钮没有图标,默认显示
- wx.TB_TEXT 显示在工具栏按钮上的文本,默认只有图标显示
wx.ToolBar类具有以下方法:
- AddTool() 添加工具按钮到工具栏,工具的类型是由各种参数指定的
- AddRadioTool() 添加按钮互斥按钮
- AddCheckTool() 添加一个切换按钮到工具栏
- AddLabelTool() 使用图标和标签来添加工具栏
- AddSeparator() 添加一个分隔符来表示工具按钮
- AddControl() 添加任何控制工具栏。
- ClearTools() 删除所有工具栏的按钮
- RemoveTool() 从给出工具按钮移除工具栏
- Realize() 工具按钮增加调用
AddTool至少需要三个参数:
1 | AddTool(parent,id,bitmap) |
工具按钮发出EVT_TOOL事件,如果添加到工具栏其他控制必须由各自CommandEvent绑定器到事件处理程序约束。
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(400,300)) |
6 | self.InitUI() |
7 | |
8 | def InitUI(self): |
9 | menubar=wx.MenuBar() |
10 | menu=wx.Menu() |
11 | menubar.Append(menu,'File') |
12 | self.SetMenuBar(menubar) |
13 | |
14 | tb=wx.ToolBar(self,-1) |
15 | tb.AddTool(101,wx.Bitmap('new.png')) |
16 | tb.AddTool(102,wx.Bitmap('save.png')) |
17 | |
18 | right=tb.AddRadioTool(222,wx.Bitmap('right.png')) |
19 | center=tb.AddRadioTool(333,wx.Bitmap('center.png')) |
20 | left=tb.tb.AddRadioTool(444,wx.Bitmap('left,png')) |
21 | |
22 | tb.Bind(wx.EVT_TOOL,self.Onright) |
23 | tb.Bind(wx.EVT_COMBOBOX,self.OnCombo) |
24 | |
25 | self.combo=wx.ComboBox(tb,555,value='Times',choices=['Arial','Times','Courier']) |
26 | tb.AddControl(self.combo) |
27 | tb.Realize() |
28 | |
29 | self.text=wx.TextCtrl(self,-1,style=wx.EXPAND|wx.TE_MULTILINE) |
30 | self.Center() |
31 | self.Show() |
32 | |
33 | def Onright(self,event): |
34 | self.text.AppendText(str(event.GetId()+'\n')) |
35 | |
36 | def OnCombo(self,event): |
37 | self.text.AppendText(self.combo.GetValue()+'\n') |
38 | |
39 | if __name__ == "__main__": |
40 | app=wx.App() |
41 | Mywin(None,'ToolBar') |
42 | app.MainLoop() |
Mac上无法调试出,先跳过了。
Dialog类
Dialog的目的是从用户收集一些数据并将其发送到父frame。对话框 Dialog 可以模态(它阻止父帧)或无模式(对话框架可被绕过)。 ShowModal()方法显示模态方式对话框frame,Show() 使得它无模式。
wxPython中有一些预配置对话框控件,如:MessageDialog,FileDialog,FontDialog类等。
1 | wx.Dialog(parent,id,title,pos,size,style) |
Dialog控件的默认外观显示在标题栏中关闭对话框。
- wx.CAPTION 对话框的文字说明
- wx.DEFAULT_DIALOG_STYLE wx.CLOSE_BOX和wx.SYSTEM_MENU的组合
- wx.RESIZE_BORDER 显示可调整窗口的大小
- wx.SYSTEM_MENU 显示系统菜单
- wx.CLOSE_BOX 框架上显示关闭
- wx.MAXIMIZE_BOX 在对话框中显示一个最大化框
- wx.MINIMIZE_BOX 在对话框中显示一个最小化框
- wx.STAY_ON_TOP 确保对话框停留在所有其他窗口的顶部
- wx.DIALOG_NO_PARENT 为防止产生无看管对话框,不推荐使用模态对话框
事件绑定器定义:
- EVT_CLOSE 用户或编程对话框的关闭
- EVT_INIT_DIALOG 初始化对话
对话的目的是收集数据并返回到父窗口:
- DoOK() 当对话框中OK按钮被按下时调用
- ShowModal() 显示了在应用程序模态方式的对话框,模式对话阻断其他对话获取信息
- ShowWindowModal() 对话框只顶层窗口模式
- EndModal() ShowModal调用传递值结束一个对话框模式
MessageDialog
一个预配置的对话框是MessageDialog,它用于显示的一条或多条线用具有标准的按钮的消息:
- wx.OK 显示ok按钮
- wx.CANCEL 显示取消按钮
- wx.YES_NO 显示‘是’,‘否’按钮
- wx.YES_DEFAULT 使YES按钮为默认
- wx.NO_DEFAULT 使NO按钮为默认
- wx.ICON_EXCLAMATION 显示警告图标
- wx.ICON_ERROR 显示错误图标
- wx.ICON_HAND 同wx.ICON_ERROR
- wx.ICON_INFORMATION 显示一个信息图标
- wx.ICON_QUESTION 显示一个问题图标
1 | wx.MessageDialog(parent,message,caption,style,pos) |
1 | import wx |
2 | |
3 | class Mydialog(wx.Dialog): |
4 | def __init__(self,parent,title): |
5 | super(Mydialog,self).__init__(parent,title=title,size=(250,150)) |
6 | panel=wx.Panel(self) |
7 | self.btn=wx.Button(panel,wx.ID_OK,label='ok',size=(50,20),pos=(75,50)) |
8 | |
9 | class Mywin(wx.Frame): |
10 | def __init__(self,parent,title): |
11 | super(Mywin,self).__init__(parent,title=title,size=(250,150)) |
12 | self.InitUI() |
13 | def InitUI(self): |
14 | panel=wx.Panel(self) |
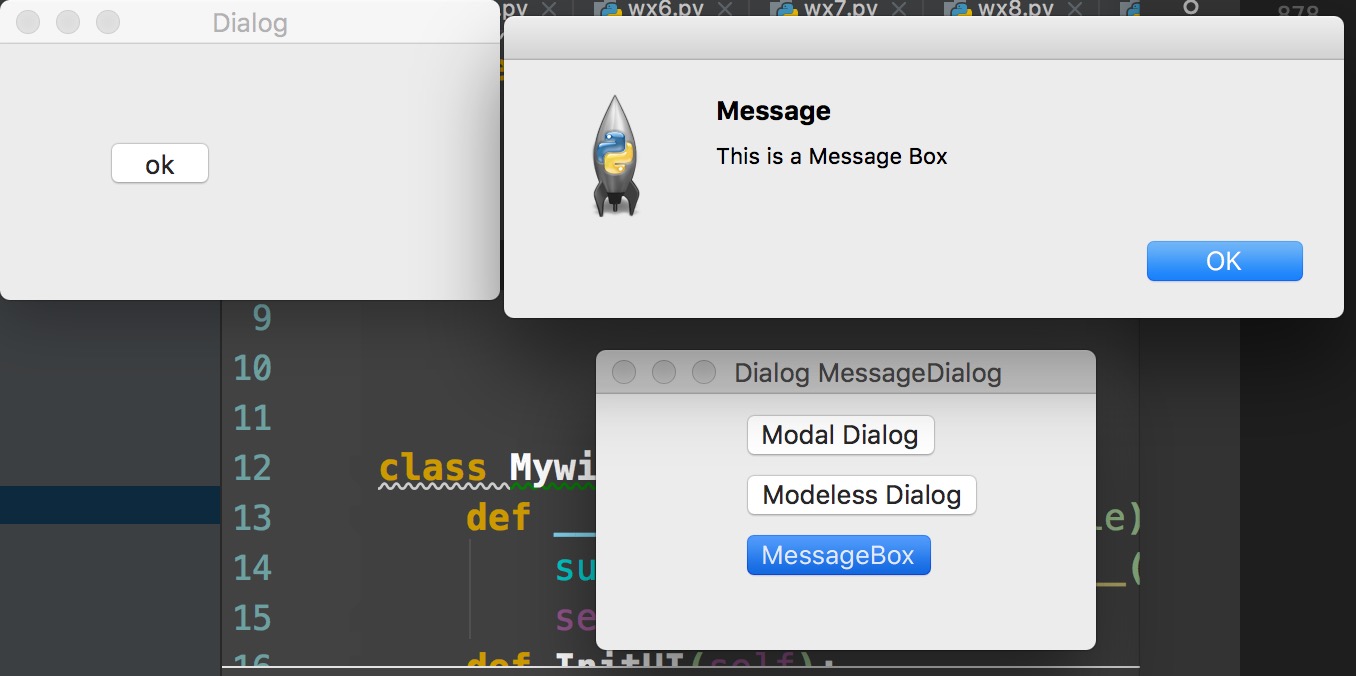
15 | btn=wx.Button(panel,label='Modal Dialog',pos=(75,10)) |
16 | btn1=wx.Button(panel,label='Modeless Dialog',pos=(75,40)) |
17 | btn2=wx.Button(panel,label='MessageBox',pos=(75,70)) |
18 | btn.Bind(wx.EVT_BUTTON,self.OnModal) |
19 | btn1.Bind(wx.EVT_BUTTON,self.OnModeless) |
20 | btn2.Bind(wx.EVT_BUTTON,self.Onmsgbox) |
21 | self.Center() |
22 | self.Show() |
23 | |
24 | def OnModal(self,event): |
25 | Mydialog(self,'Dialog').ShowModal() |
26 | |
27 | def OnModeless(self,event): |
28 | Mydialog(self,'Dialog').Show() |
29 | |
30 | def Onmsgbox(self,event): |
31 | wx.MessageBox('This is a Message Box','Message',wx.OK|wx.ICON_INFORMATION) |
32 | if __name__ == '__main__': |
33 | app=wx.App() |
34 | Mywin(None,'Dialog MessageDialog') |
35 | app.MainLoop() |

wx.TextEntryDialog
这个类的对象显示一个文本字段,可定制的标签,提示用户输入以及两个按钮预定义样式的对话框。
TextEntryDialog构造如下:
1 | wx.TextEntryDialog(parent,message,caption,value,style,pos) |
在对话框窗口传递的信息参数要显示的文字。caption参数是要显示在标题栏的字符串。在文本框中默认字符串值value参数,TextCtrl在对话框可以设置显示密码字符(wx.TE_PASSWORD)和/或多行(wx.TE_MULTILINE)。
TextEntry类的其他方法:
- SetMaxLength() 设置用户可以输入到文本框最大字符数
- SetValue() 设置文本框的值
- GetValue() 返回文本框的内容
- ShowModal() 显示对话框模态。返回 wx.ID_OK 如果用户确认输入,以及 wx.ID_CANCEL 如果对话框被拒绝
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(300,200)) |
6 | self.InitUI() |
7 | |
8 | def InitUI(self): |
9 | self.count=0 |
10 | pn1=wx.Panel(self) |
11 | vbox=wx.BoxSizer(wx.VERTICAL) |
12 | |
13 | hbox1=wx.BoxSizer(wx.HORIZONTAL) |
14 | hbox2=wx.BoxSizer(wx.HORIZONTAL) |
15 | |
16 | self.text=wx.TextCtrl(pn1,size=(250,25),style=wx.TE_READONLY) |
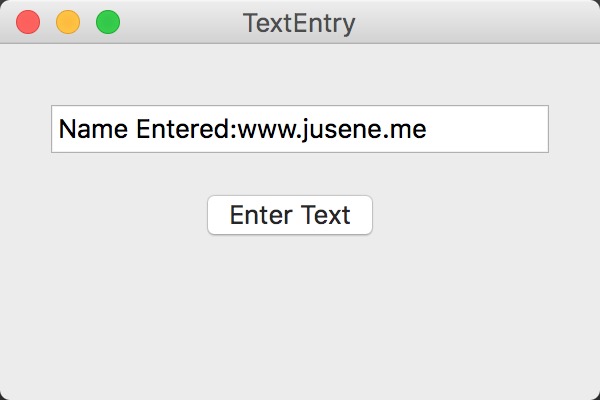
17 | self.btn1=wx.Button(pn1,label='Enter Text') |
18 | self.Bind(self.EVT_BUTTON,self.OnClick,self.btn1) |
19 | |
20 | hbox1.Add(self.text,proportion=1,flag=wx.ALIGN_CENTER) |
21 | hbox2.Add(self.btn1,proportion=1,flag=wx.RIGHT,border=10) |
22 | |
23 | vbox.Add((0,30)) |
24 | vbox.Add(hbox1,flag=wx.ALIGN_CENTER) |
25 | vbox.Add((0,20)) |
26 | vbox.Add(hbox2,proportion=1,flag=wx.ALIGN_CENTER) |
27 | |
28 | pn1.SetSizer(vbox) |
29 | self.Center() |
30 | self.Show() |
31 | |
32 | def OnClick(self,event): |
33 | dlg=wx.TextEntryDialog(self,'Enter Your Name','Text Entry Dialog') |
34 | if dlg.ShowModal() == wx.ID_OK: |
35 | self.text.SetValue('Name Entered:'+dlg.GetValue()) |
36 | dlg.Destroy() |
37 | |
38 | if __name__ == "__main__": |
39 | app=wx.App() |
40 | Mywin(None,'TextEntry') |
41 | app.MainLoop() |

wx.FileDialog
此类表示一个文件选择对话框,它使用用户可以浏览文件系统并选择要打开文件或保存。
1 | wx.FileDialog(parent,message,DefaultDir,DefaultFile,wildcard,style,pos,size) |
该消息表示将要显示的文本,DefaultDir是初始目录,一个或多个类型的文件可以被设置为通过通配符参数所表示的文件过滤器。
FileDialog style参数定义:
- wx.FD_DEFAULT_STYLE 相当于wx.FD_OPEN
- wx.FD_OPEN 这是一个打开的对话框,该对话框的默认按钮的标签是‘打开’
- wx.FD_SAVE 这是一个保存对话框,该对话框的默认按钮的标签是‘保存’
- wx.FD_OVERWRITE_PROMPT 对于只保存的对话框,如果一个文件将被覆盖,提示进行确认
- wx.FD_MULTIPLE 仅适合打开的对话框,允许选择多个文件
- wx.FD_CHANGE_DIR 更改当前工作目录到用户选择的文件目录
wx.FileDialog类的成员函数:
- GetDirectory() 返回默认目录
- GetFileName 返回默认文件名
- GetPath() 返回选定文件的完整路径
- SetDirectory() 设定默认目录
- SetFilename() 设定默认文件
- SetPath() 设定文件路径
- ShowModal() 显示对话框,如果单机ok按钮返回wx.ID_OK,否则wx.ID_CANCEL
1 | import wx |
2 | import os |
3 | |
4 | class Mywin(wx.Frame): |
5 | def __init__(self,parent,title): |
6 | super(Mywin,self).__init__(parent,title=title) |
7 | self.InitUI() |
8 | def InitUI(self): |
9 | pn1=wx.Panel(self) |
10 | vbox=wx.BoxSizer(wx.VERTICAL) |
11 | hbox1=wx.BoxSizer(wx.HORIZONTAL) |
12 | hbox2=wx.BoxSizer(wx.HORIZONTAL) |
13 | |
14 | self.text=wx.TextCtrl(pn1,size=(-1,200),style=wx.TE_MULTILINE) |
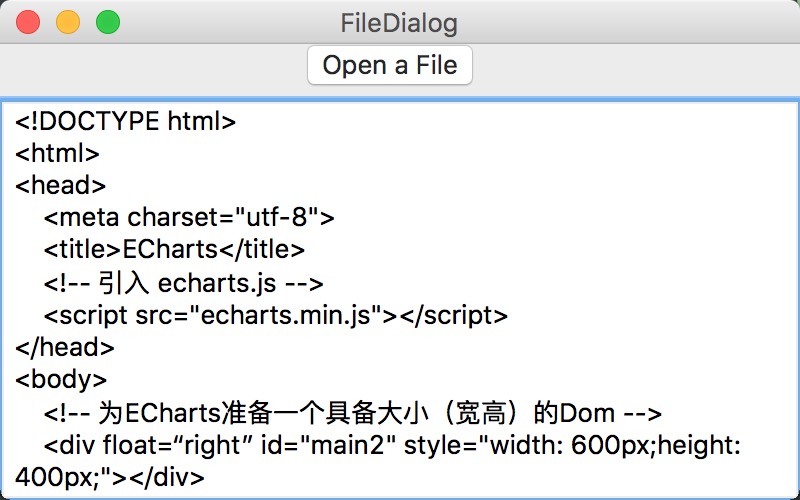
15 | self.btn1=wx.Button(pn1,label='Open a File') |
16 | self.Bind(wx.EVT_BUTTON,self.OnClick,self.btn1) |
17 | |
18 | hbox1.Add(self.text,proportion=1,flag=wx.ALIGN_CENTER) |
19 | hbox2.Add(self.btn1,proportion=1,flag=wx.RIGHT,border=10) |
20 | |
21 | vbox.Add(hbox2,proportion=1,flag=wx.ALIGN_CENTER) |
22 | vbox.Add(hbox1,proportion=1,flag=wx.EXPAND|wx.ALIGN_CENTER) |
23 | |
24 | pn1.SetSizer(vbox) |
25 | self.Center() |
26 | self.Show() |
27 | def OnClick(self,event): |
28 | wildcard="Html File (*.htm)|*.html" |
29 | dlg=wx.FileDialog(self,'Choose a file',os.getcwd(),'',wildcard,wx.FD_OPEN) |
30 | |
31 | if dlg.ShowModal() == wx.ID_OK: |
32 | f=open(dlg.GetPath(),'r') |
33 | |
34 | with f: |
35 | data=f.read() |
36 | self.text.SetValue(data) |
37 | dlg.Destroy() |
38 | |
39 | if __name__ == "__main__": |
40 | app=wx.App() |
41 | Mywin(None,'FileDialog') |
42 | app.MainLoop() |

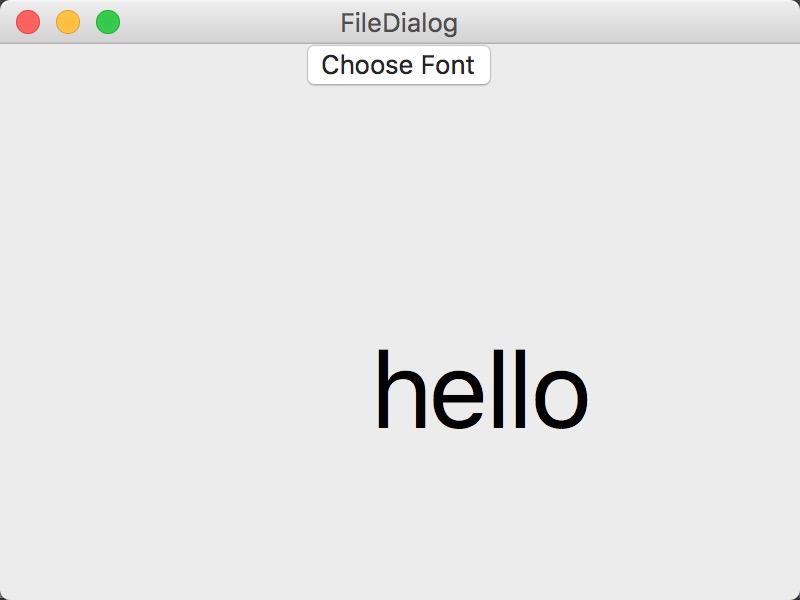
wx.FontDialog
这个类的对象是一个字体选择对话框。
1 | wx.FontDialog(parent,data) |
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(400,300)) |
6 | self.InitUI() |
7 | def InitUI(self): |
8 | pn1=wx.Panel(self) |
9 | |
10 | vbox=wx.BoxSizer(wx.VERTICAL) |
11 | hbox1=wx.BoxSizer(wx.HORIZONTAL) |
12 | hbox2=wx.BoxSizer(wx.HORIZONTAL) |
13 | |
14 | self.text=wx.StaticText(pn1,label='hello') |
15 | self.btn1=wx.Button(pn1,label='Choose Font') |
16 | self.Bind(wx.EVT_BUTTON,self.OnClick,self.btn1) |
17 | |
18 | hbox1.Add(self.text,proportion=1,flag=wx.ALIGN_CENTER) |
19 | hbox2.Add(self.btn1,proportion=1,flag=wx.ALIGN_CENTER,border=10) |
20 | |
21 | vbox.Add(hbox2,flag=wx.ALIGN_CENTER) |
22 | |
23 | vbox.Add(hbox1,proportion=1,flag=wx.ALIGN_CENTER) |
24 | |
25 | pn1.SetSizer(vbox) |
26 | self.Center() |
27 | self.Show() |
28 | |
29 | def OnClick(self,event): |
30 | dlg=wx.FontDialog(self,wx.FontData()) |
31 | if dlg.ShowModal() == wx.ID_OK: |
32 | data=dlg.GetFontData() |
33 | font=data.GetChosenFont() |
34 | self.text.SetFont(font) |
35 | dlg.Destroy() |
36 | |
37 | if __name__ == "__main__": |
38 | app=wx.App() |
39 | Mywin(None,'FileDialog') |
40 | app.MainLoop() |

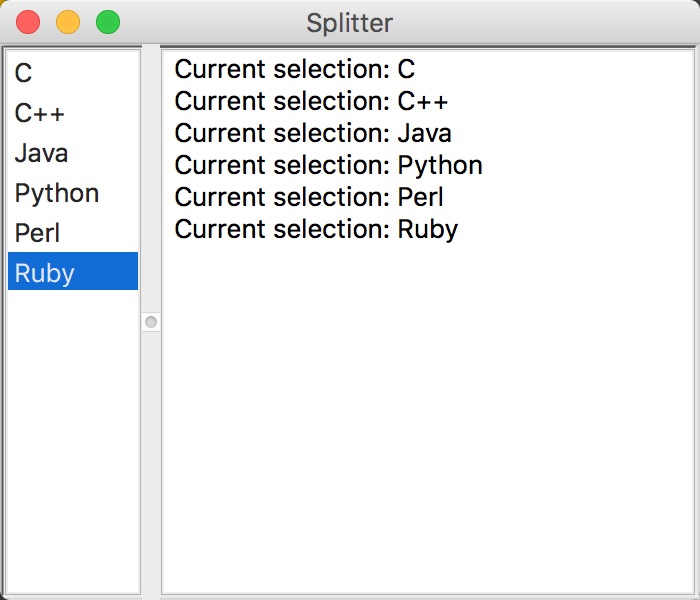
SplitterWindow类
这个类的对象是一个布局管理器,拥有两个子窗口的大小可以通过拖动它们之间的界限来动态变化。
1 | wx.SplitterWindow(self,id,pos,size,style) |
style常用参数:
- wx.SP_3D 绘制3d效果边框和窗扇
- wx.SP_THIN_SASH 绘制一个薄窗扇
- wx.SP_3DSASH 绘制3d效果窗扇
- wx.SP_BORDER 绘制标准边框
- wx.SP_NOBORDER 无边框
- wx.SP_PERMIT_UNSPLIT 总是允许取消分割,即使采用最小的窗格大小不为零
SplitterWindow类的事件绑定器:
- EVT_SPLITTER_SASH_POS_CHANGING sash的位置在被改变的过程
- EVT_SPLITTER_SASH_POS_CHANGED 窗框位置被改变
- EVT_SPLITTER_UNSPLIT 分割器一直只是取消分割
- EVT_SPLITTER_DCLICK 窗口被双点击
1 | import wx |
2 | |
3 | class Mywin(wx.Frame): |
4 | def __init__(self,parent,title): |
5 | super(Mywin,self).__init__(parent,title=title,size=(350,300)) |
6 | splitter=wx.SplitterWindow(self,-1) |
7 | panel1=wx.Panel(splitter,-1) |
8 | hbox=wx.BoxSizer(wx.HORIZONTAL) |
9 | |
10 | self.text=wx.TextCtrl(panel1,style=wx.TE_MULTILINE) |
11 | hbox.Add(self.text,1,wx.EXPAND) |
12 | |
13 | panel1.SetSizerAndFit(hbox) |
14 | |
15 | panel2=wx.Panel(splitter,-1) |
16 | |
17 | languages=['C','C++','Java','Python','Perl','Ruby'] |
18 | lst=wx.ListBox(panel2,size=(100,300),choices=languages,style=wx.LB_SINGLE) |
19 | |
20 | hbox1=wx.BoxSizer(wx.HORIZONTAL) |
21 | hbox1.Add(lst,1) |
22 | |
23 | panel2.SetSizer(hbox1) |
24 | splitter.SplitVertically(panel2,panel1) |
25 | self.Center() |
26 | self.Bind(wx.EVT_LISTBOX,self.onListBox,lst) |
27 | self.Show() |
28 | |
29 | def onListBox(self,event): |
30 | self.text.AppendText('Current selection: '+event.GetEventObject().GetStringSelection()+'\n') |
31 | |
32 | if __name__ == "__main__": |
33 | app=wx.App() |
34 | Mywin(None,'Splitter') |
35 | app.MainLoop() |

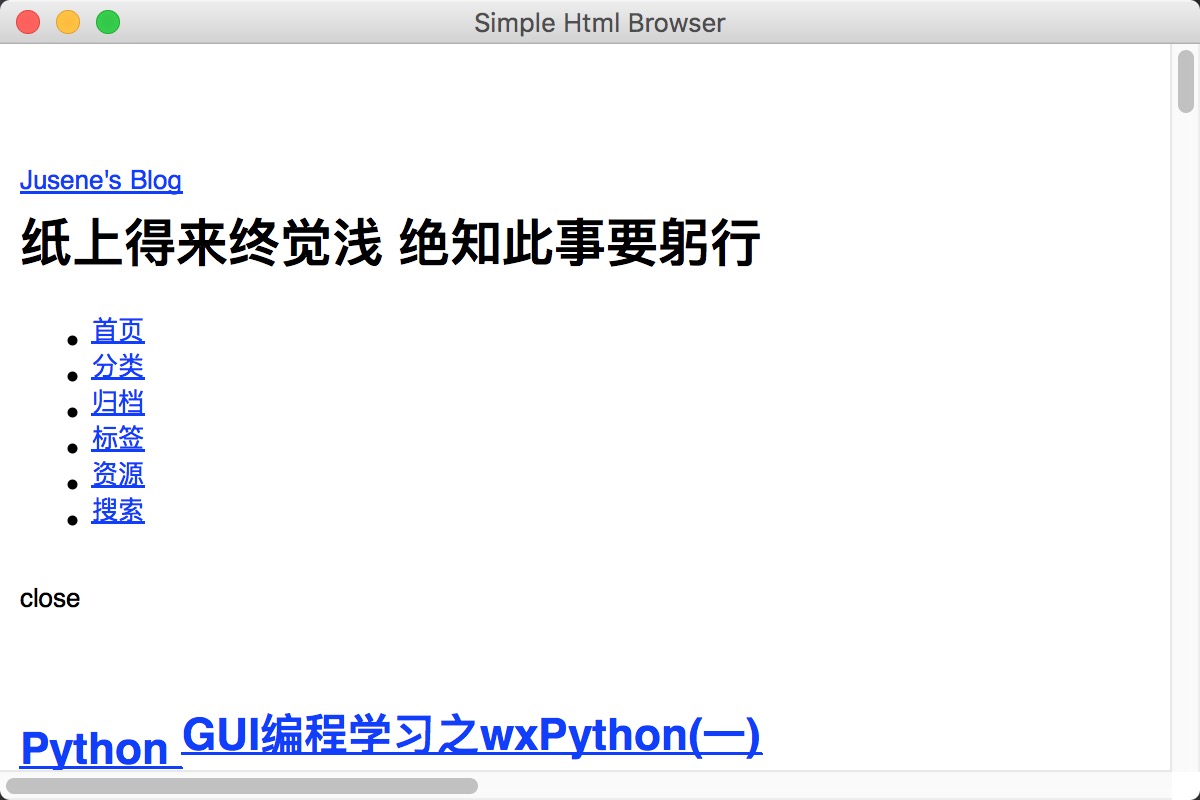
HTMLWindow类
wxHTML库中包含用于解析和显示HTML内容。
1 | HtmlWindow(parent,id,pos,size,style) |
style 支持的样式
- wx.HW_SCROLLBAR_NEVER 永远不显示滚动条,即使是页面比窗口大
- wx.HW_SCROLLBAR_AUTO 只在页面大小超过窗口大小显示滚动条
- wx.HW_NO_SELECTION 不要让用户选择文本
类方法:
- AppendToPage() HTML追加到当前显示的文字片段,并刷新窗口
- HistoryBack() 回到以前访问过的网页
- HistoryForward() 转到历史的下一页
- LoadPage() 加载一个HTML文件
- OnLinkClicked() 超链接被点击时调用
- SetPage() 设置标记HTML的标签,文字作为页面内容
事件绑定器:
- EVT_HTML_CELL_CLICKED 一个wxHtmlCell被点击
- EVT_HTML_CELL_HOVER 鼠标经过wxHtmlCell
- EVT_HTML_LINK_CLICKED wxHtmlCell其中包含一个超链接被点击
1 | import wx |
2 | import wx.html |
3 | |
4 | class MyHtmlFrame(wx.Frame): |
5 | def __init__(self,parent,title): |
6 | super(MyHtmlFrame,self).__init__(parent,title=title,size=(600,400)) |
7 | html=wx.html.HtmlWindow(self) |
8 | |
9 | if 'gtk2' in wx.PlatformInfo: |
10 | html.SetStandardFonts() |
11 | |
12 | dlg=wx.TextEntryDialog(self,'Enter a URL','HTMLWindow') |
13 | |
14 | if dlg.ShowModal() == wx.ID_OK: |
15 | html.LoadPage(dlg.GetValue()) |
16 | dlg.Destroy() |
17 | self.Center() |
18 | self.Show() |
19 | |
20 | if __name__ == "__main__": |
21 | app=wx.App() |
22 | MyHtmlFrame(None,'Simple Html Browser') |
23 | app.MainLoop() |